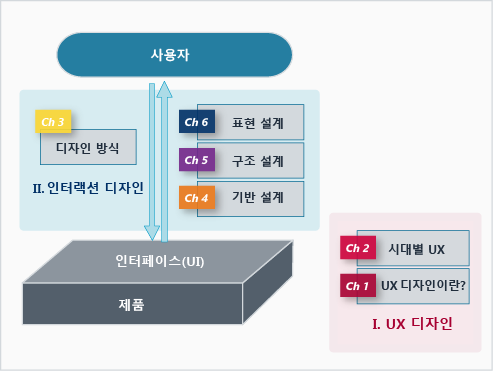
책 ‘오래가는 UX 디자인’은 다음과 같이 크게 UX 디자인과 인터랙션 디자인을 이야기하는 두 개의 파트로 구성되어 있습니다.

우리는 제품을 사용할 때 제품의 사용자 인터페이스(UI)를 이용해서 다양한 상호작용(Interaction)을 하는데, 이때 우리는 제품 그 자체뿐 아니라 제품과 관련한 서비스, 브랜드, 광고 등 다양한 경험 요소의 영향을 받습니다.
이 책의 파트 1은 넓은 관점에서 사람이 제품을 사용하면서 느끼는 전체 경험에 관한 이야기를 합니다. 파트 1에서는 UX 디자인의 정의와 다양한 관점의 해석을 살펴보고 사용자의 경험을 중심으로 제품을 만드는 제품 디자인 방식을 설명합니다.
파트 2는 좀 더 구체적으로 사용자가 제품을 사용하며 상호작용하는 과정에 관해서 이야기합니다. 파트2에서는 사람이 제품을 사용하는 행위 구조를 살펴보고, 인터랙션 디자인의 접근 방법과 구체적인 인터랙션 디자인 원칙을 살펴봅니다.

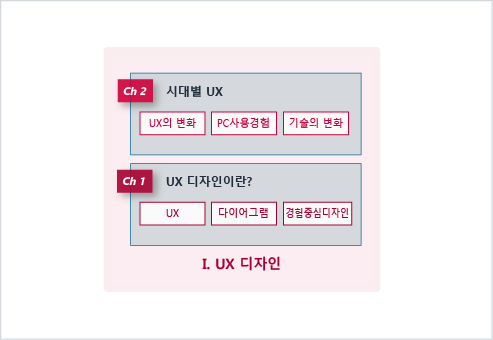
파트 1은 2개의 장으로 구성되며 사용자 경험(UX)이란 무엇이고 왜 최근에 사용자 경험 디자인(UX Design)이 이슈가 되는지 설명합니다.
1장 UX 디자인이란
UX, UX 디자인이 무엇을 의미하며, 실무에서는 어떤 식으로 업무가 진행되는지 살펴봅니다. UX를 바라보는 다양한 시각과 관련 다이어그램들을 살펴보고, 경험 중심 디자인이 기존의 기술 중심, 기능 중심 디자인과 어떻게 다른지 알아봅니다.
2장 시대별 사용자 경험
왜 최근에 UX가 중요하게 이야기되는지 PC, 워드 프로세서, 프린터의 예를 들어서 소개합니다. 기술이 변하면서 사용자의 경험도 변화하고 디자인의 관심사도 변하는데, 이런 변화의 흐름을 설명하고 앞으로 웹 관련 기술이 어떻게 변화할 것인지 소개합니다.

파트 2는 4개의 장으로 구성되며 인터랙션 디자인의 의미를 설명하고 사람과 제품 사이의 인터랙션을 설계하는 디자인의 기본 원칙을 소개합니다.
3장 인터랙션 디자인 방식
인터랙션 디자인의 정의와 디자인을 수행하는 7가지 접근 방법에 관해서 소개합니다. 기술, 기능, 사용자 중심의 디자인 방법과 목표지향 디자인, 직관적 디자인, 천재적 디자인, 연구 중심 디자인 방법 등이 소개되며, 이외에도 인간 행위의 기본 구조를 살펴보고 터치 인터페이스의 인터랙션 디자인 사례를 소개합니다.
4장 인터랙션 기반 설계
인터랙션 디자인의 기반을 구성하는 디자인 원칙을 소개합니다. 제품을 이해하기 쉽고 쓰기 편하게 만들기 위해서는 적절한 개념 모형을 제공하고 주요 디자인 요소를 드러내서 보이게 하는 것이 중요한데, 제품의 개념 모형은 적절한 메타포를 이용해서 알기 쉽게 제공할 수 있습니다. 이 같은 디자인의 기본 원칙을 4장에서 소개합니다.
5장 인터랙션 구조 설계
인터랙션 디자인의 기반이 마련된 다음에는 인터랙션의 구조를 설계할 차례입니다. 이 장에서는 인터랙션 디자인의 구조를 만드는 디자인 원칙들을 소개합니다. 제품을 설계할 때는 제품이 머릿속, 오프라인, 온라인, 사람 속 정보 중 어떤 것을 사용하게 할지 정해야 합니다. 또한, 쓰기 편한 제품을 만들려면 제품의 작업 구조를 단순화하고 기능과 선택 가능한 행동의 수를 줄여야 합니다. 제품의 인터랙션 구조를 설계하는 데는 표준과 관례를 지키며, 일관성과 신뢰성을 제공하는 것도 중요합니다. 이런 다양한 주제를 5장에서 설명합니다.
6장 인터랙션 표현 설계
제품의 인터페이스는 사람의 행동을 자연스럽게 유도할 수 있게 설계되어야 하며, 적절한 피드백을 제공해야 합니다. 빠르고 섬세하고 명확한 피드백이 제공되면 사람들은 설명문 없이도 제품을 쉽게 사용할 수 있습니다. 또한, 제품의 인터페이스 요소는 적절한 대응 관계를 이루게 설계되어야 하는데, 이런 복잡한 인터페이스 요소를 단순하게 만드는 비결은 제약과 제한에 있습니다. 6장에서는 이렇게 눈에 보이는 표현에 관련된 디자인 원칙을 소개합니다.
상세 목차
PART I. UX 디자인
Chapter 01 UX 디자인이란
1 UX, 디자인과 사용자 경험
_1-1 UX, 사용자 경험이란?
_1-2 UI, UX, 인터랙션 디자인
2 실무에서의 UX 디자인 조직
_2-1 UX 디자인 조직의 구성 방식
___2-1-1 디지털 제품 디자인을 위한 UX 디자인 조직
___2-1-2 웹/애플리케이션 디자인을 위한 UX 디자인 조직
_2-2 조직에 따라 다른 UX 디자인 내부 역량
3 경험 중심 디자인
_3-1 제품 디자인의 3가지 관점 – 기술, 기능, 경험
___3-1-1 기술 중심 디자인
___3-1-2 기능 중심 디자인
___3-1-3경험 중심 디자인
_3-2 구글 보이스 액션과 애플 시리
___3-2-1 구글 보이스 액션
___3-2-2 애플 시리 (Siri)
_3-3 경험에 따라 제품을 차별화하는 애플
___3-3-1 애플이 최고의 경험 수준을 차별화하는 방법
_3-4 최고의 경험이 최고의 가치가 되는 시대
_3-5 기술 경쟁에서 경험 경쟁으로
___3-5-1 애플의 경험 디자인
___3-5-2 마이크로소프트의 경험 디자인
___3-5-3 삼성의 디자인 관점 변화
___3-5-4 이제는 경험 경쟁의 시대
4 UX에 관한 다양한 시각
_4-1 사용자 경험(UX)의 의미
___4-1-1 위키피디아의 사용자 경험 정의
___4-1-1 위키피디아의 사용자 경험 디자인 정의
_4-2 경험 디자인의 의미
___4-2-1 위키피디아의 경험 디자인 정의
___4-2-2 가렛의 경험 디자인 정의
___4-2-3 경험 디자인과 다른 분야의 관계
_4-3 사용자 경험 관련 다이어그램
___4-3-1 UX 디자인과 다른 연구 분야의 관계
___4-3-2 사용자 경험의 5계층
___4-3-3 사용자 관점의 UX 디자인
___4-3-4 프로젝트 단계별 UX 업무
_4-4 가장 효율적인 UI와 가장 만족도가 높은 UI
Chapter 02 시대별 사용자 경험
1 왜 UX가 중요해지는가?
_1-1 기계가 최고의 가치였던 메인프레임 시대
_1-2 컴퓨터로 처리할 수 있는지가 중요했던 PC 도입기
_1-3 사람이 중요해지는 PC 발전기, 성숙기
_1-4 시대별 PC 기술의 발전 과정
___1-4-1 하드웨어 혁신과 소프트웨어 혁신
2 기술의 발전과 사용자 경험의 변화
_2-1 워드프로세서로 보는 사용자 경험의 변화
___2-1-1 한글 워드프로세서의 등장
___2-1-2 MS 오피스의 디자인 변화
_2-2 프린터로 보는 사용자 경험의 변화
_2-3기기가 작아지고 빨라지면 디자인이 더 중요해진다
3 사람 중심의 제품 디자인
_3-1 춤추는 곰과 김연아
___3-1-1 어떤 소프트웨어를 만들 것인가?
___3-1-2 잘못 설계된 소프트웨어가 만든 비극
PART II. 인터랙션 디자인
Chapter 03 인터랙션 디자인 방식
1 인터랙션 디자인의 7가지 접근 방법
_1-1 시스템 디자인
_1-2 기능 중심 디자인
_1-3 사용자 중심 디자인
_1-4 목표 지향 디자인
_1-5 직관적 디자인
___1-5-1 애플의 디자인 방법과 절차
_1-6 천재적 디자인
_1-7 천재적 디자인
___1-7-1 기억 모형
___1-7-2 애플의 연구 중심 디자인
2 인터랙션 디자인 기본 원칙
_2-1 목적, 실행, 평가 간의 차이를 최소화하라
_2-2 터치 인터페이스의 인터랙션 디자인
3 인터랙션 디자인 사례
_3-1 지하철 1회용 승차권의 다양한 문제
Chapter 04 인터랙션 기반 설계
1 적절한 개념 모형을 제공하라
_1-1 심성 모형과 개념 모형
___1-1-1 심성 모형과 개념 모형의 정의
___1-1-2 심성 모형의 특징
___1-1-3 개념 모형의 특징
_1-2 심성 모형의 다양한 측면
_1-3 볼륨 조절의 개념 모형
___1-3-1 윈도우 XP의 볼륨 조절
___1-3-2 윈도우 7의 볼륨 조절
___1-3-3 안드로이드, iOS의 볼륨 조절
_1-4 볼륨 조절 때문에 혼란이 생기는 이유
2 디자인 사례 – 스마트폰의 개념 모형
_2-1 애플 제품의 개념 모형
_2-2 iOS의 개념 모형
_2-3 안드로이드의 개념 모형
_2-4 윈도우 모바일의 개념 모형
_2-5 애플의 아이튠즈가 사용하기 어려운 이유
___2-5-1 어려운 아이튠즈 동기화 구조
___2-5-2 홈 공유 개념 모형
3 알기 쉬운 메타포를 제공하라
_3-1 메타포
___3-1-1 메타포의 좋은 사용
___3-1-2 메타포의 잘못된 사용
___3-1-3 메타포 때문에 생기는 혼란과 효과적인 사용
4 중요한 것을 드러내라
_4-1 중요한 것을 보이게 만들어라
___4-1-1 알릴 정보를 알기 쉽게 나타내기
_4-2 상황에 적합한 핵심 정보만 노출하라
___4-2-1 과도한 가시성 문제
___4-2-2 상황에 적합한 정보 보여주기 ? 상황인지
___4-2-3 웹 브라우저를 쓰기 쉽게 만들기
Chapter 05 인터랙션 구조 설계
1 사용할 정보의 보존 영역을 결정하라
_1-1 머릿속 정보와 세상 속 정보
_1-2 오프라인 정보와 온라인 정보
___1-2-1 연락처 관리와 문서 작성 방식의 변화
___1-2-2 클라우드 기반의 구글 크롬 OS
___1-2-3 오프라인에서 온라인 정보 사용하기
_1-3 사람 속 정보
___1-3-1 사람이 만드는 정보
___1-3-2 사람의 관계 속 정보
___1-3-3 사람의 행동 속 정보
_1-4 특정한 영역에 속하는 정보
_1-5 기술의 발전에 따라 변하는 정보 보존 영역
2 복잡한 작업 구조를 단순화하라
_2-1 작업의 제약 사항과 정책 재검토
_2-2 기능 축소, 비슷한 것 모으기, 모듈화하기
___2-2-1 필수 기능 중심으로 기능 축소
___2-2-2 비슷한 작업은 비슷하게 처리
___2-2-3 모듈화 – 복잡한 작업을 묶어서 분리
_2-3 깊고 복잡한 구조를 얕고 단순한 구조로
___2-3-1 복잡한 단계를 단순하게 만들기
___2-3-2 단순하게 변하는 PC 운영체제
_2-4 모드형 대화상자를 비모드형 패널로
___2-4-1 모드형 대화상자와 비모드형 대화상자
___2-4-2 MS 워드의 비모드형 패널
3 기능과 선택 가능한 행동의 수를 줄여라
_3-1 중요한 것에 집중해서 기능 줄이기
___3-1-1 핵심 사용자에 집중
___3-1-2 사용자의 목표에 집중
___3-1-3 핵심 과제에 집중
_3-2 기능을 정리해서 혼란스러움 피하기
___3-2-1 다양한 기능과 단순한 사용
___3-2-2 복잡도를 유지하며 혼란스러움 통제하기
_3-3 선택할 수 있는 행동 줄이기
___3-3-1 애플 제품이 사용하기 쉬운 이유 – 제약의 힘
___3-3-2 옵션과 설정 숨기기
4 표준과 관례를 이용하라
_4-1 표준과 관례 이용하기
___4-1-1 표준 적용하기
___4-1-2 관례 적용하기
_4-2 표준을 만들어 일관성 지키기
___4-2-1 물리적 제품과 디지털 기기의 표준 이용
___4-2-2 새로운 표준 만들기
___4-2-3 잘 만든 표준 요소 응용하기
5 일관성과 신뢰성을 제공하라
_5-1 일관성을 유지하라
___5-1-1 기능적 일관성
___5-1-2 맥락적 일관성
___5-1-3 인지적 일관성
_5-2 신뢰성을 제공하라
___5-2-1 기능적 신뢰성
___5-2-2 맥락적 신뢰성
___5-2-3 인지적 신뢰성
Chapter 06 인터랙션 표현 설계
1 행동을 유도하는 단서를 제공하라
_1-1 어포던스와 행동유도성
___1-1-1 안내문이 필요하면 디자인에 문제가 있는 것이다
_1-2 적절한 시그니파이어를 제공하라
___1-2-1 시그니파이어를 활용한 디자인
___1-2-2 자연스러운 시그니파이어를 활용한 윈도우폰 UI
___1-2-3 아이패드의 시그니파이어 문제
2 적절한 피드백을 제공하라
_2-1 피드백의 역할
_2-2 빠른 피드백
___2-2-1 빠르게 응답하는 피드백
___2-2-2 빠른 것처럼 보이는 피드백
_2-3 섬세하고 다양한 피드백
___2-3-1 번거롭지 않은 피드백
___2-3-2 다양한 전달 방식을 이용한 피드백
_2-4 명확한 피드백
___2-4-1 명확하게 인지할 수 있는 피드백
___2-4-2 명확하게 이해할 수 있는 피드백
___2-4-3 확실히 믿을 수 있는 피드백
_2-5 부적절한 피드백에는 안내문이 필요하다
3 올바른 대응 관계를 만들어라
_3-1 배치에 대한 대응
_3-2 움직임에 대한 대응
___3-2-1 사람의 행동에 반응하는 컴퓨터
4 제약과 제한의 힘을 활용하라
_4-1 제품을 단순하게 만드는 제약의 힘
___4-1-1 물리적 제약
___4-1-2 논리적 제약
___4-1-3 문화적 제약
___4-1-4 의미적 제약
_4-2 물리적 제약 모방
___4-2-1 축, 경로, 경계
___4-2-2 격자와 안내선
___4-2-3 자석 효과
_4-3 선택의 제한을 통한 단순화
___4-3-1 범위 제한
___4-3-2 기본값 제공
___4-3-3 사전 설정값 제공
___4-3-4 아이클라우드의 간편한 사진 스트림 동기화

















0개의 댓글