작년 Mobile UX Summit에서 Josh Clark이 발표한 터치기기를 위한 모바일 팁 9가지에 관한 내용이 재미 있어서 공유합니다. 발사믹에서 세미나 발표 내용을 스케치 노트로 정리했네요. 다른 발표들도 있는데 이 그림을 비롯한 스케치 형태의 요약 자료는 발사믹 블로그에서 보실 수 있습니다.

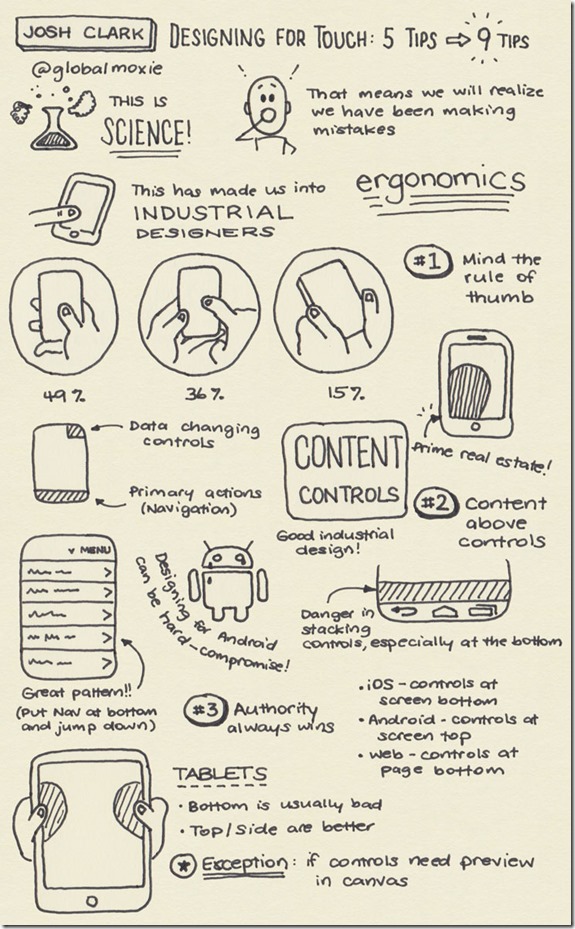
1. 가장 중요한 터치 영역을 확인하라
- 손으로 잡는 모양에 따라 다른 부분이 중요
- 한 손 사용(49%) : 한 손 엄지가 닿는 부분 중요
- 양손 사용: 한 손 엄지/한 손 검지(36%), 양손 엄지(15%)
2. 콘텐츠를 컨트롤 위에 배치하라
- iOS – 화면 아래에 컨트롤 배치
- 안드로이드 – 화면 위에 컨트롤 배치(시스템 메뉴 위에 다시 앱 메뉴가 배치되면 곤란)
- 모바일 웹 – 페이지 아래에 컨트롤 배치(필요하면 점프해서 가도록 구성)
3. 선례에 따르는 것이 좋다
- 태블릿은 아래에 메뉴를 배치 하는 것이 좋지 않음
- 태블릿은 위나 잡았을 때 엄지가 닿는 좌우 측면이 유용
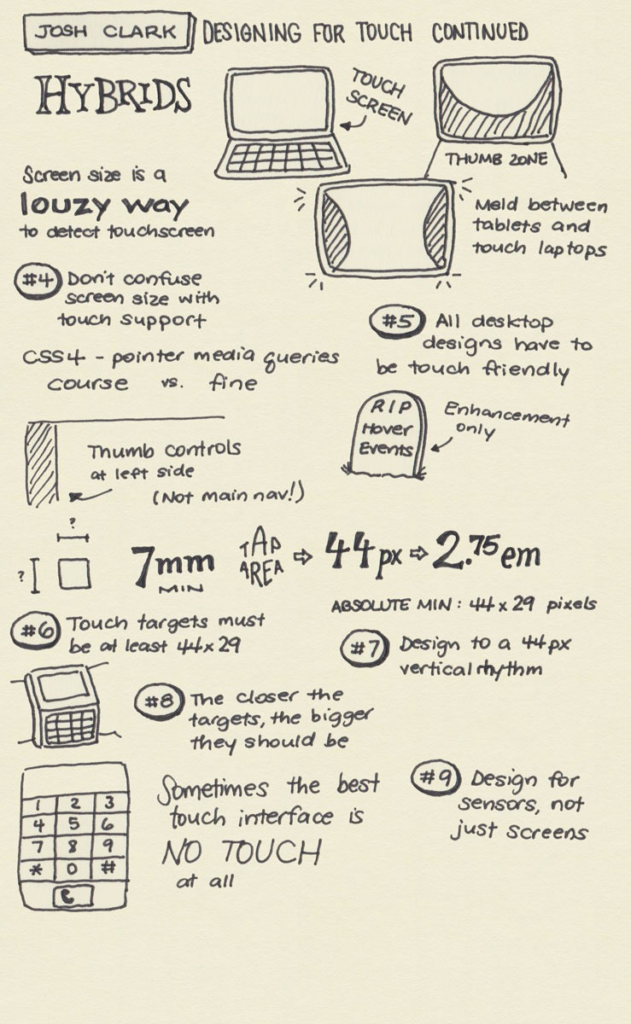
- 터치 랩탑의 경우는 다름
- 좌우 영역이 유용한 점은 비슷함
- 위 영역보다 아래가 나음. 세워진 화면에서 위까지 손 들기 귀찮아 함

4. 화면 크기만 보고 터치 특성이 같다고 생각하면 안 된다
- 포인팅 장치의 정확도는 기기마다 다르다
- 정확도에 따라 컨트롤 크기를 다르게 설정할 필요 있음
- CSS4 – pointer media query 참고
- coarse: 스마트폰, 터치스크린 / 위 리모콘, 키넥트
- fine: 스타일러스 화면 / 마우스, 터치패드
5. 모든 데스크탑 디자인도 터치를 고려해서 만들어야 한다.
- 마우스 오버는 터치할 때 무용지물임
- 사람들이 터치로 사용하는 제품에는 마우스 오버 효과를 쓰면 안됨
6. 터치 영역은 최소 44*29 픽셀 이상으로 하라
- 최소 7mm 는 확보해야 엄지로 터치가 가능하다
- 7mm = 44 pixel = 2.75em (44*29 픽셀이 진짜 최소 크기)
- 웹은 44px , iOS 앱은 44pts, 안드로이드 앱은 44dp 로 맞추면 무난하다
(일반적으로 가장 널리 사용되는 160dpi 디스플레이에 맞춘 크기임)
7. 수직으로 44 픽셀 vertical rhythm을 만들어라
- (44픽셀 줄 간격에 맞춰 디자인 한 것처럼 만들라는 뜻)
8. 아이콘이 클 수록, 가까이 있을수록 터치가 쉽다 (Fitts의 법칙)
- (스마트와치를 멀리서 바라보고 쓰려면 버튼이 커야 한다)
9. 스크린만 생각하고 디자인하지 말고, 센서를 생각하고 디자인하라
- (최근 모바일을 먼저 설계하고 다른 것을 나중에 하라는 원칙이 유명한데, 이제 센서를 먼저 고민하고 화면을 나중에 생각하는 시대가 오고 있다. 그러니 화면을 고민하기 전에 센서를 먼저 생각하라는 뜻인 듯)

















0개의 댓글