두번째 강좌는 웹과 관련한 조직 형태에 관한 내용입니다.
이미 다양한 조직 경험을 가지신 분들 보다는 처음 기획을 시작하시거나 한 회사에 계속 계시는 분들께 도움이 될 수 있을 것 같습니다. 전반적인 설명을 하다보니 어려운 용어들이 많이 있는데, 이해가 어려우면 대략 넘기시면 되겠습니다. 책에서는 용어들이 이후에 차근차근 설명이 됩니다.
오래가는 웹기획 & UX 디자인
2) 웹기획의 기본 – 웹사이트 구축을 위한 조직 형태와 역할
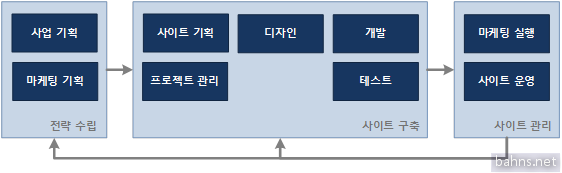
웹사이트를 구축하고 운영하기 위해서는 아래와 같은 조직들이 필요하다. 조직이 작은 경우 한 두 명의 담당자가 여러 가지 업무를 동시에 수행하기도 하고, 조직이 크고 인원이 많은 경우는 각각의 조직들이 별도의 팀으로 구성되거나 하나의 부서 아래에 여러 팀으로 구성되기도 한다. 각각의 조직과 그 역할에 대해서 간단히 살펴본다.

사업 기획
사업 기획 조직은 장단기 사업 계획을 세우고 진행하며, 그 진행상황을 점검하고 관리하는 조직이다. 회사의 매출에 관한 총체적인 관리를 사업 기획 조직에서 하게 되며, 매출 목표를 달성하기 위한 여러 압박을 받을 수 있다. 영업 조직이 중요한 역할을 하는 회사일 경우 영업 조직과 사업 기획 조직은 긴밀한 연관 관계를 가지게 된다.
사업 기획 조직은 회사의 사업 목표를 만들고, 수익 모델과 서비스 모델을 만든다. 업계의 트렌드와 경쟁 상황을 분석하고 그 사이에서 어떤 식으로 자사의 서비스나 제품을 성공적으로 판매할 것인지 고민한다. 매출을 채널별로 분석하고 자금을 투입해서 활성화 할 부분과 아닌 부분을 찾아내서 적절한 초치를 취한다. 비슷한 형태로는 전략 기획, 서비스 기획이라는 이름의 조직을 볼 수 있는데 모두 비슷한 일을 하는 것으로 생각할 수 있다.
마케팅 기획, 마케팅 실행
마케팅 조직은 회사의 제품과 서비스 현황을 파악, 분석하고 그것의 판매를 촉진하는 마케팅과 광고 및 홍보 활동을 담당한다. 마케팅, 광고, 홍보는 별도의 조직으로 나눠지기도 하는데, 그럴 경우 마케팅은 사용자, 트래픽, 매출에 관한 현황을 파악하고 관리하며, 광고는 온/오프라인 광고 제작, 홍보는 언론 관련 보도자료 작성 및 채널 관리를 하는 식으로 역할이 나눠질 수 있다.
마케팅 조직의 역할은 여러 부분이 사업 기획 조직과 겹치는 경향이 있다. 사용자 조사, 사이트 통계의 분석과 관리, 상품 구성 및 가격 결정, 매출 관리 등은 마케팅과 사업 기획에서 필요에 따라 비슷한 업무를 별도로 또는 함께 수행하게 되는 것들이다. 사내의 조직 구성과 내부적인 사정에 따라 각 조직의 세부 역할과 범위가 결정된다.
웹사이트와 관련해서 마케팅 기획에서는 사이트의 구성에 따라 방문자를 회원으로, 회원을 구매 고객으로 전환하는 전환율을 어떻게 높일 수 있을지 고민한다. 또한 오랫동안 방문과 구매가 없는 휴면 고객을 어떻게 활동 고객으로 만들 수 있을지, 장바구니에 담긴 제품에 대한 결제율을 높일 방법이 없을지 등을 항상 연구한다.
개발 이후 서비스 오픈 시점의 마케팅 실행 단계에서는 서비스 활성화를 위한 다각적인 마케팅 캠페인을 진행한다. 미리 의도한 방향으로 회사 이미지(Corporate Identity)와 브랜드 이미지(Brand Identity)를 만들고 서비스에 대한 일관된 메시지를 온/오프라인의 다양한 채널을 통해 고객에게 알린다.
사이트 기획
웹기획자가 실질적으로 수행하는 가장 핵심적인 업무는 이 사이트 기획 업무이다. 이 책의 대부분의 내용은 사이트 기획에 관한 내용으로 채워져 있다. 웹사이트의 논리적인 구조와 뼈대를 만들고 거기 살을 붙여 실제 사이트를 구축할 수 있는 전체 설계도를 만드는 것이 웹기획자의 역할이다.
사이트 기획을 할 때는 콘텐트를 이해하기 쉽고, 찾기 쉬운 구조로 만드는 인포메이션 아키텍처 및 내비게이션 설계, 그리고 사용자가 혼란을 느끼지 않고 직관적으로 사이트를 이용할 수 있게 하는 유저빌리티 설계가 중요하다. 또한 작성된 콘텐트의 품질을 높이는 것도 중요한데, 이를 위해서 웹 상의 글쓰기를 담당하고 작성된 콘텐트의 검수를 진행하는 전문 인력을 따로 두기도 한다.
사이트 기획시 고려해야 할 점은, 기획을 할 때 항상 상위 단계 기획의 결과를 고민하고 반영해야 한다는 사실이다. 사업 목표와 마케팅 방향이 설정되지 않고 설계되는 사이트는 목표가 없고 가야 할 방향을 모르는 혼란스런 사이트가 될 가능성이 커진다. 명확한 사업 목표와 마케팅에 대한 전략적 방향이 설정되어 있다면 사이트의 큰 틀부터 세세한 콘텐트까지 한가지 방향을 바라보며 설계될 수 있고, 그런 일관성이 사용자를 설득하고 그들의 행동을 이끌어 내는 힘이 될 수 있다.
사용자 조사, 벤치마킹 등의 리서치 단계에서 사업 기획, 마케팅 기획, 사이트 기획에서 비슷한 업무를 수행하긴 하지만 실제로는 원하는 점이 다른 경우가 많다. 사용자 조사의 경우, 마케팅적으로 판매 채널의 관점에서 나눈 그룹과 웹 사이트를 구축을 위해서 만드는 사이트 이용 패턴별 사용자 그룹은 차이가 있게 마련이다. 필요할 경우 사이트 구축을 위한 이런 조사들을 설계 전에 수행해야 한다.
프로젝트 관리
프로젝트 관리를 담당하는 사람을 프로젝트 매니저(Project Manager)라고 하며 보통 간단하게 PM 또는 프로젝트 PM이라고 부르기도 한다. 프로젝트 매니저는 프로젝트의 진행상황을 점검하고 보고하며, 필요한 기간과 인력을 산정하고, 비용을 책정하고 집행하는 일을 한다. 또한, 변경되는 프로젝트 요소들에 대한 관리를 하고 진행 상황에 따라 일정과 인력을 조정하며, 프로젝트가 실패할 수 있는 위험 요소들을 점검한다.
프로젝트 매니저는 사실 가장 논란이 많고 조직에 따라 역할에 차이가 많은 위치이다. 프로젝트 매니저에게는 일정 부분의 권한과 책임이 주어지게 되는데, 그 정도에 따라 프로젝트의 진행 형태가 결정되게 된다. 많은 경우 프로젝트 매니저는 웹기획에서 개발 완료 후 보고까지의 사이트 구축 과정을 관리하는 관리자를 이야기한다. 이 경우 전략 기획과 마케팅 등의 과정은 관리 범위에서 빠진다.
좀 더 넓은 의미의 프로젝트 매니저는 해당 서비스의 전략기획 단계에서 출시 후 마케팅까지 전체를 담당하고 관리하는 역할을 한다. 프로젝트 매니저 역할을 더 넓게 생각할 경우, 기획조직이 아닌 사업조직에서 프로젝트에 관한 총괄 매니저를 맡는 경우를 이야기 할 수 있다. 이 경우는 매출과 마케팅 등을 포함한 제품 전체에 대한 책임과 권한을 사업부의 프로젝트 매니저에게 주게 되며, 이럴 때 프로젝트 매니저를 프로덕트 매니저(Product Manager)라고도 이야기 할 수 있다. 이와 같이 프로젝트의 범위를 어디서 어디까지로 정하는지에 따라 프로젝트 매니저의 역할도 달라진다.
디자인
디자인 조직은 사이트 기획 단계에서 만들어진 기획서에 맞게 화면 디자인을 진행한다. 신규 사이트를 디자인 한다고 가정했을 때 디자인 작업은 시안 작성 -> 시안 검토 및 확정 -> 스타일 가이드 작성 -> 세부 페이지 디자인의 순서로 진행된다. 시안 작성시 우선 사이트를 위한 다수개의 시안을 작성하고, 경영진을 비롯한 관련 주요 멤버의 의견을 취합하여 수정 시안을 작성하고, 최종적으로 그 중 하나를 확정하게 된다.
디자인 작업을 위해서는 전체적인 사이트 디자인의 틀을 정의하는 스타일 가이드가 필요한데, 많은 수의 디자이너가 작업하는 대형 사이트와 외부의 디자인 인력을 사용하는 사이트, 그리고 콘텐트 공급자(CP: Content Provider)와의 작업이 많은 사이트는 디자인의 일관성을 유지하기 위해서 상세한 수준의 스타일 가이드를 만들 필요가 있다. 스타일 가이드는 시각적인 디자인 요소의 형태와 크기에 대해서만 간단히 정의할 수도 있지만, 최근에는 표준적인 html 코드 작성법과 css 사용법, 웹 접근성 준수 방안까지 모두 포함해서 가이드를 제공할 필요성이 생기고 있다. 해당 개념들은 이후 장에서 소개될 예정인데, 스타일 가이드에 대한 상세한 소개는 이 책의 범위를 벗어난 주제이므로 아래 관련 사이트[1]를 참고하여 내용을 파악하기 바란다.
최근에는 점차 디자인과 개발이 경계가 약해지는 추세에 있다. 이것은 단순하고 정적인 컨텐트 중심의 웹사이트가, 새로운 기술(Ajax, 플래시 등)의 도움을 받아 더 사용하기 편리한 형태로 발전하는 추세와 맞물려 있다. 웹 디자이너가 수행하는 웹 코딩은 지금까지 대부분 html과 css 코딩에 한정되어 있었지만, 최근에는 웹 표준과 웹 접근성을 고려한 코딩, 그리고 자바스크립트 코딩과 플래시 애플리케이션의 동작 제어에 필요한 코딩으로까지 영역이 확대되고 있다. 이러한 코딩은 기존에 개발자들이 수행하던 업무와 비슷하며, 이런 작업들을 전문적으로 수행하는 전문 인력이 점차 늘어가고 있다.
변화에 대한 빠르고 점진적인 적용을 강조하는 애자일 등의 개발 방법론에서는 설계를 완료한 후 디자인을 진행하지 않고, 대략적인 설계를 통해 프로토타입을 우선 만들고, 그것으로 구현 가능성 등을 점검한다. 이런 개발 과정에서 디자이너의 역할은 기존의 개발 방법과 차이가 있을 수 있다. 기존의 개발 방법에서는 기획, 디자인, 개발을 별개의 프로세스로 보고 전혀 다른 툴을 이용하여 작업을 해왔지만, 최근에는 기획, 디자인, 개발이 같은 툴을 사용하여 빠른 작업을 가능하게 하려는 시도가 진행되고 있다.
[1] https://ui.daum.net/ – 다음의 Frontend 개발 가이드
https://webstyleguide.com/ – 스타일 가이드 분야의 책 “Web Style Guide”의 온라인 버전 https://www.wah.or.kr:444/Participation/guide.asp 한국형 웹 콘텐츠 접근성 지침 2.1 https://www.w3.org/WAI/standards-guidelines/wcag Web Content Accessibility Guidelines (WCAG 2.0)
개발
개발 조직은 완료된 웹 기획 문서와 디자인 결과물을 이용하여 사이트를 개발한다. 개발 조직에서는 어떤 기술을 이용하여 웹 개발을 진행할 것인지에 대한 기술 기획을 하고, 시스템 구성과 실제 개발을 담당한다. 최근에는 사용할 수 있는 다양한 기술이 있으므로, 어떤 기술을 사용할지 여러 가지 요소를 고려해서 선택해야 한다. 이 때 기술의 선택이 기획과 디자인 전반에 영향을 미칠 수 있으므로, 중요한 기술적인 결정을 하기 전에는 개발자와 기획자, 디자이너가 의견을 함께 모아야 한다.
예전의 정적인 웹 사이트의 개발은 기획자가 전달하는 스토리 보드의 내용을 개발자가 구현하면서 데이터베이스에 주요 데이터에 대한 입출력 작업을 완료하면 대부분의 사이트 개발이 완료되는 형태였다. 하지만 이제 인터넷에서 좀 더 다양하고 풍부한 사용자 경험을 제공할 수 있게 되었고, 사용자의 요구에 맞춰 이에 대한 구현을 개발자가 해야 하는 상황이다. 정적인 웹 사이트 개발에서 동적인 형태의 웹 애플리케이션 개발로 개발의 방향이 변화하고 있다.
최근의 개발 방법론에서 요구하는 빠르고 점진적인 개발과 테스트를 지원하기 위해서 개발자가 기획자, 디자이너와 긴밀하게 작업해야 할 필요성이 커지고 있다. 기술이 복잡해지면서 본격적인 기획 이전에 먼저 기술적인 구현 가능성을 파악해야 할 경우도 늘어나고 있으며, 그럴 경우 간단한 것부터 복잡한 형태까지 프로토타입 개발을 기획자와 진행하기도 한다.
개발자도 사용자를 알아야 하는 시점이 왔다. 개발자가 더 이상 개발 용이성과 효율성에만 가치를 두는 프로그래밍을 해서는 안되는 상황이 오고 있다. 개발자가 기획자, 디자이너와 함께 직접 사이트의 세부적인 모습을 테스트하고 만드는 경우가 늘어남에 따라, 개발자가 불편하게 구현한 프로토타입이 실제 서비스가 되고 그것이 서비스 전체의 품질을 떨어뜨릴 수도 있기 때문이다. 개발자도 항상 사용자 편의를 우선해서 개발을 진행한다는 자세를 가져야 하며, 기획자, 디자이너와 협력하여 사용자 중심의 접근에 익숙해져야 한다.
테스트
테스트에 관한 조직은 일반적으로 QA(Quality Assurance) 조직, 품질보증 조직 등이며, 개발된 사이트나 제품의 테스트와 품질 개선을 담당한다. 개발된 제품이나 서비스를 테스트해서 어떤 문제가 있는지 파악하고, 그것들을 체계적으로 정리하고 버전 별로 관리하며, 출시 시점에 최종 사이트 출시가 가능한지 여부를 판단하여 보고한다.
QA 조직은 제품의 복잡도가 높으면 높을수록, 배포된 제품의 수정이 어려우면 어려울수록 중요성이 커지게 된다. 그런 측면에서 수정이 쉬운 웹사이트의 경우 별도의 QA조직을 두지 않고 기획자와 개발자, 그 외의 관련자들이 테스트 후 서비스를 오픈 하고, 문제점은 이후에 수정하는 형태로 테스트가 진행되기도 한다. 하지만 복잡하고 중요한 업무를 수행하는 금융 관련, 의료 관련 애플리케이션에는 QA절차가 꼭 필요하며, 동적인 사용자 인터페이스를 제공하는 웹 애플리케이션에서도 오류 발생 가능성이 커지므로 QA 절차의 필요성이 높아지게 된다.
대형 사이트의 경우는 부하 테스트(스트레스 테스트)를 별도로 하기도 한다. 시스템에 일시에 많은 사용자가 몰릴 경우를 가정하여 어떤 문제가 생기는지 테스트 하는 것이 부하 테스트이며, 테스트를 자동화 하는 전문 프로그램을 사용해서 일시에 많은 부하를 주는 형태로 테스트를 진행한다.
사이트 운영
사이트 운영 조직은 오픈된 사이트를 문제없이 가동하고 고객의 불만사항을 수집, 관리하고, 수집된 사항을 다른 조직과 공유하는 역할을 한다.
일반 고객의 참여가 많은 서비스에서는 별도의 사이트 운영 조직이 존재한다. 이 조직에서는 게시판이나 채팅 등의 사용자 참여 서비스 사용을 점검하고, 규칙을 어긴 사용자나 게시물에 대해서 제재를 가한다. 상거래 사이트의 경우 사용자의 주문과 문의 사항들에 대한 처리를 이 조직에서 담당한다.
고객의 목소리를 듣는 조직으로는 고객 지원 부서와 콜 센터가 있을 수 있다. 고객 지원을 위해서 인터넷 상담과 메일, 전화 상담 등의 여러 가지 상담 채널이 있을 수 있는데, 각각의 채널을 계획하고 관리하는 것이 고객 지원 부서의 역할이다. 이렇게 수집된 고객의 목소리는 기획 조직으로 전달되어 고객의 불편을 최소화 할 수 있는 형태로 서비스를 개선하는데 사용된다.
시스템 운영 조직도 사이트 운영을 위해서 필요하다. 각 서비스의 가동 상황을 항상 점검하고, 서비스 가동률과 장애율을 파악하여 장애를 최소화 하기 위한 시스템 차원의 조치를 취한다. 시스템 자원을 최대한 효율적으로 사용하면서 가동률을 높이고 혹시 모를 장애 상황에 대비하는 것이 시스템 운영팀의 역할이다.