이번 강좌에서는 웹 상의 사용자 경험을 5개의 계층으로 정리한 Garrett의 그림을 소개합니다.
사람들은 웹 사이트를 구성하는 구조를 설명하기 위해서 이 그림을 가장 자주 인용합니다. 그만큼 구조를 잘 설명하는 다이어그램입니다. Garrett은 이 그림을 경험디자인의 요소(번역판)라는 책에서 상세히 설명하니 필요하신 분은 참고하세요. 이 그림을 만든 Garrett은 이후 Experience Design을 설명하는 다이어그램을 발표했는데, 그에 대해서는 다시 설명하겠습니다.
[오래가는 웹기획 & UX 디자인]
웹기획 기본 이론 – 사용자 경험(UX)의 5가지 계층
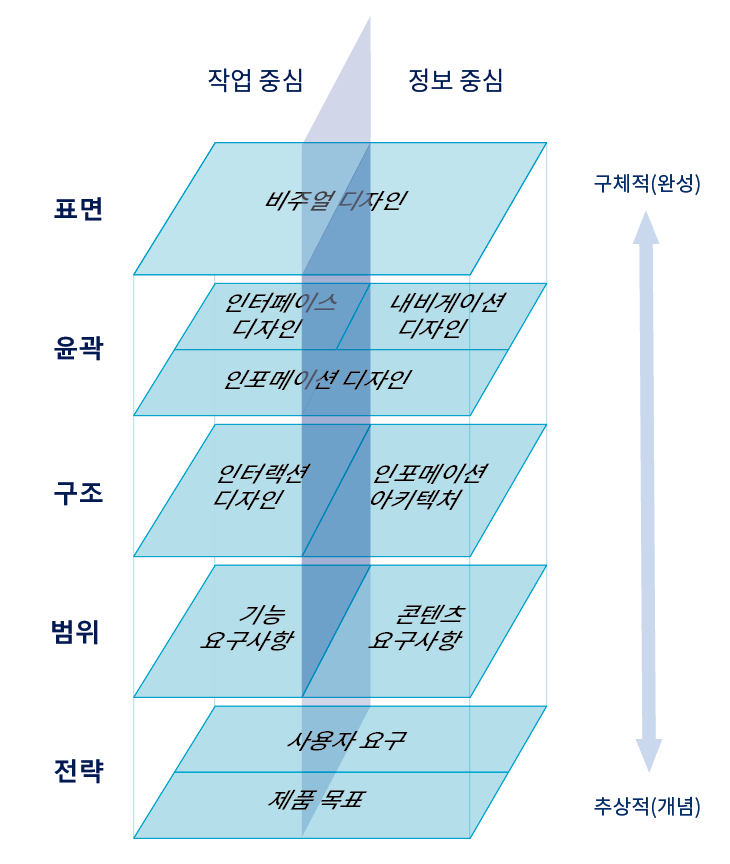
이번에는 사용자의 경험을 5가지 계층으로 나눈 Jesse James Garrett의 그림을 소개한다. 웹 사이트가 사용자에게 전달되는 것은 아래와 같은 5가지 계층에 기반한다. 사용자는 눈에 보이는 요소들과 함께 보이지 않는 구조와 범위, 전략 등을 함께 경험하게 되며, 이런 5가지 계층이 웹 상의 사용자 경험을 만들어내게 된다.

구조적인 측면에서 웹 사이트를 크게 정보(Information) 중심의 사이트와 태스크(Task) 중심의 사이트로 나눌 수 있다.
정보(Information) 중심의 사이트는 사이트의 목적이 정보 자체를 전달하는 것인 경우에 해당한다. 이 경우 사이트에서 중요한 점은 다양한 정보를 빠르고 정확하게 전달하는 것이다. 그래서 사용자들이 어떤 정보를 원하는지에 대한 요구사항을 수집하고, 정보를 어떻게 구성할지 결정하는 인포메이션 아키텍처를 설계하는 것이 중요하다. 정보의 구조를 만든 다음에는 그 정보들에 접근하는 길을 설계하는 내비게이션 디자인이 중요해진다.
태스크(Task) 중심의 사이트는 정보의 전달보다는 특정한 업무를 처리하는 것이 중요한 사이트이다. 정보 중심의 사이트는 각각의 정보들을 이용해서 이해하기 쉬운 페이지를 만들고 그 페이지를 연결하는 것이 중요한 반면, 태스크 중심의 사이트는 하나의 페이지에서 다양한 인터랙션이 일어나므로 그런 인터랙션을 어떻게 효율적이고 사용하기 쉽게 설계할 것인지가 중요하다. 또한, 정보 중심의 사이트에서는 사이트의 콘텐트에 대한 요구사항이 중요하지만, 태스크 중심의 사이트에서는 사용자가 어떤 기능을 필요로 하며 설계된 기능을 자연스럽게 사용할 수 있는지 조사하는 것이 중요하다.
이 그림에서 아래에 있는 전략과 범위 계층은 추상적이고 개념적인 정의들을 내리는 계층이고, 그 위에 있는 구조, 윤곽, 표면 계층으로 갈수록 점점 더 구체적인 실체를 만드는 계층이다. 표면 계층에서 이루어지는 비주얼 디자인은 이전의 설계 단계에서 정의된 내용을 디자이너가 시각적으로 디자인을 하는 과정을 이야기한다. 웹사이트의 사용자 경험은 이런 5가지의 계층을 거쳐서 설계되고 만들어진다.
사용자 경험 계층 그림은 이전에 소개한 웹사이트의 3가지 목적과도 연관이 될 수 있다. 웹사이트의 3가지 목적으로 소개한 정보 전달, 작업 처리, 프로모션 중에 사이트를 설계하는 구조적인 측면을 강조할 경우 정보 전달과 작업 처리를 기준으로 사이트를 나눌 수 있다. 정보 전달 목적은 정보 중심의 웹 사이트와 연관되고, 작업 처리 목적은 태스크 중심의 웹 애플리케이션과 연관된다.
사용자 경험의 5가지 계층
사용자 경험의 5가지 계층에서 정의, 설계 되는 내용들은 다음과 같다.
- 표면 – 이미지와 텍스트 등 전체 요소 배치, 시각적 마무리
- 윤곽 – 버튼과, 탭, 이미지, 텍스트 블록에 대한 배치
- 구조 – 사이트의 추상적인 형태를 정의
- 범위 – 사이트에서 제공할 기능과 태스크, 콘텐트의 범위를 정의
- 전략 – 사이트에서 사업자와 사용자가 추구하는 목표 정의
각 계층별로 정의되고 설계되는 내용을 좀 더 자세히 살펴보기로 하자. 웹 상의 사용자 경험은 태스크 중심 사이트와 정보 중심 사이트에서 차이가 난다. 전략 계층에서 고려되는 사용자 요구와 사이트 목표는 사이트 형태와 상관없이 공통적으로 중요한 요소들이다. 이후의 범위, 구조와 윤곽 계층에서는 사이트의 형태에 따라 중요한 요소들에 차이가 생긴다. 태스크 중심의 사이트는 기능에 대한 요구사항과 인터랙션 디자인, 그리고 인터페이스 디자인이 더 중요하고, 정보 중심의 사이트는 그보다 콘텐트 요구사항, 인포메이션 아키텍처, 그리고 내비게이션 디자인을 중요하게 고려해야 한다.
하나의 사이트를 만들기 위해서는 그림에서 소개한 5가지 계층의 다양한 요소들을 잘 조화시켜야 한다. 일반적인 사이트들은 전달할 정보와 수행할 태스크가 혼합된 구조를 가지게 되므로 설계시에도 어느 한쪽만을 집중적으로 고려해서는 안된다. 그림에서 보이는 특정 영역에 지나치게 치우치지 않고 전체적으로 잘 조화될 수 있게 설계하는 것이 중요하다.
이렇게 각각의 계층에서 설계되는 요소들을 간단하게 아래와 같이 정리했다.
|
태스크 중심 사이트 |
정보 중심 사이트 |
|
|
5. 표면 |
비주얼 디자인 인터페이스 요소들의 시각적인 배치 |
|
|
4. 윤곽 |
인터페이스 디자인 인터페이스 요소들과 GUI 구성 요소들을 배치 |
내비게이션 디자인 정보를 편리하게 찾을 수 있게 인터페이스 요소들을 배치 |
|
인포메이션 디자인 사용자의 이해를 위해 콘텐트 요소들을 배치 |
||
|
3. 구조 |
인터랙션 디자인 기능 요구사항의 세부 태스크에 대한 동작 설계 |
인포메이션 아키텍처 원하는 콘텐트를 편리하게 이용할 수 있게 콘텐트 공간을 설계 |
|
2. 범위 |
기능 요구사항 사용자 요구사항 충족을 위해서 필요한 기능 범위 정의 |
콘텐트 요구사항 사용자 요구사항 충족을 위해서 필요한 콘텐트 요구사항 범위 정의 |
|
1. 전략 |
사용자 요구 사이트에서 사용자가 원하는 가치를 정의 |
|
|
사이트 목표 사이트에서 추구하는 사업적인 가치와 전략적인 목표를 정의 |
||
Garrett의 이 그림은 웹 상의 사용자 경험(UX)을 눈에 보이는 표면적인 부분까지 정의한 그림이다. 사용자 경험(User Experience)을 좀 더 넓은 의미에서 정의한 내용은 이후 소개될 UX 디자인 관련 내용을 참고하기 바란다.
[1] The Elements of User Experience – https://www.jjg.net/elements/pdf/elements.pdf