이번 강좌에는 사용자의 행동 패턴에 대한 정리중에 가장 유명하다고 할 수 있는 Jakob Nielsen의 F자형 패턴에 대해서 설명하겠습니다.
사람들이 어떤 방식으로 콘텐트를 읽는지에 관련된 내용인데요, 사이트 내용을 구성할 때는 언제나 이 패턴에 유의하면서 화면 설계를 하는 것이 좋습니다.
오래가는 웹기획 & UX 디자인
7) 사용자 행동 방식 – F자 형태의 웹 콘텐트 읽기 패턴
Jakob Nielsen은 2006년, 자신의 홈페이지에 232명의 사용자에 대한 아이트래킹 조사 결과를 발표했다. 이 발표와 함께 사용자들이 빠르게 웹사이트를 훑어보는데 일정한 패턴이 있다는 사실을 소개했다. 이 조사에 의하면 일반적인 인터넷 사용자들은 아래와 같은 F자 형태의 패턴으로 웹 사이트를 훑어보는 경향이 있다.

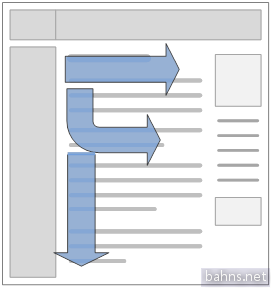
사용자는 제일 먼저 콘텐트 영역의 왼쪽에서 오른쪽으로 가로 읽기를 시작한다. 이 행동은 보통 콘텐트 영역의 제일 위쪽에서 시작되며, F자 형태의 위의 가로줄에 해당하는 행동이다.
그 다음 사용자는 약간 아래로 시선을 이동 한 다음 두 번째 가로 읽기를 시작한다. 이것이 F자 형태의 두 번째 가로줄에 해당한다. 이 두 번째 줄은 첫 번째 줄보다 길이가 짧은 것이 일반적이다.
그 다음에는 시선을 아래로 이동하면서 중요한 내용이 있는지 세로 읽기를 시도한다. 이것이 F자 형태의 세로줄에 해당하는데, 페이지의 내용과 길이에 따라 세로 읽기는 천천히 이루어지기도 하고, 빠르게 건너뛰면서 관심 있는 내용이 있는지 확인하는 형태로 진행되기도 한다.
사용자들의 읽기 패턴이 언제나 이런 F자 형태를 따르는 것은 아니다. 콘텐트 영역에 이미지가 있거나 텍스트의 단락 구성을 어떤 식으로 했는지에 따라 여러 형태의 변형된 결과가 나올 수 있다.

사용자들이 일반적으로 F자 형태의 읽기 패턴을 가진다고 할 때, 우리가 거기에 최적화된 형태로 사이트 설계를 한다면, 원하는 내용을 사용자들에게 훨씬 강력하고 효과적으로 전달할 수 있을 것이다. 어떻게 하면 F자 형태의 읽기에 최적화된 설계를 할 수 있을까?
우선, 페이지에서 가장 중요한 메시지를 상단의 2개의 문단에 나열한다. 사용자들은 페이지의 제일 위에 있는 문장에 먼저 관심을 가지고 내용을 읽기 마련이다. 나열하는 방식은 간단한 문장일 수도 있고 문단 형태가 될 수도 있는데, 문단 형태일 경우 각 문단의 제일 앞쪽에 중요한 문구가 위치하게 하는 것이 좋다. F자 형태의 읽기에서 가로 읽기는 2~3번 이상을 수행할 수도 있으므로, 문단의 개수보다 제일 위쪽에 위치한 문단에서 가장 중요한 메시지들을 보여줘야 한다는 점이 중요하다.
가로 읽기 영역의 정리가 끝나면, 그 후의 세로 읽기 영역에서는 위의 그림처럼 가장 중요한 단어들을 앞쪽에 잘 보이게 배치하는 것이 좋다. 세로로 빠르게 읽어가는 상황에서도 제일 앞쪽에 중요한 단어들이 나열되어 있으면, 이후의 전체 문장을 읽어보지 않고도 대략적인 문단의 내용을 파악할 수 있다. 이런 구조의 이점을 특별히 살리기 위해서 목록과 표를 이용하기도 하는데, 이들을 이용하면 전체 내용을 다 보지 않고도 전반적인 내용을 한눈에 파악할 수 있다.
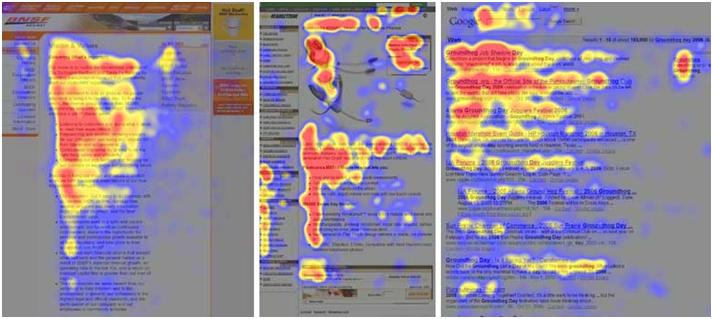
아래의 예는 실제 아이트래킹 조사를 수행한 결과를 보여준다. 왼쪽부터 회사 소개, 상품 정보 페이지, 검색 결과 페이지를 보여주고 있다. 이 결과를 보면 사이트에서 사용자의 읽기 패턴은 사이트와 상관없이 F자와 비슷한 형태를 가진다는 것을 보여준다. 이 결과에는 서로 비슷한 점들이 있다. 사용자들은 주요한 내용을 찾기 위해 콘텐트 영역 상단에서 2~3회의 가로 읽기를 시도했고, 그 다음 세로로 빠른 읽기를 시도했다.

왼쪽부터 회사 소개, 상품 정보, 검색 결과 페이지
이 결과를 보면 전반적인 사이트의 읽기 패턴은 F자 형태와 비슷하지만, 구체적인 읽기 방식은 실제 페이지의 구성에 따라 약간의 차이가 있음을 알 수 있다.












와우! 흥미로운 결과네요. 좋은 글 감사하게 잘 읽었습니다^^