[오래가는 인터랙션 디자인]
노먼의 7단계 인간행위 모형
목적, 실행, 평가 간의 차이를 최소화 하라
사용자와 기기간에 좋은 인터랙션을 만들기 위해서 노먼의 7단계 인간 행위 모형에 대해서 알아보자. 이 모형은 사람이 시스템이나 제품을 사용할 때 하는 행동을 7단계로 나눠서 설명한다. 좋은 인터랙션 디자인을 위해서는 사용자의 목적과 그것을 달성하기 위해 할 수 있는 행위간에 차이가 적어야 하며, 원래 목적과 실제 실행 결과 사이에도 차이가 적어야 한다. 사용자의 목적과 그것을 달성하기 위해 할 수 있는 행위간의 차이를 실행차라고 하고, 원래 목적과 실행 결과간의 차이를 평가차라고 한다. 실행차와 평가차가 적을 때 사람들은 좀 더 쉽게 제품과 시스템을 사용할 수 있다.

노먼이 소개한 7 단계 인간 행위 모형은 목적을 형성하는 하나의 단계와 의도, 행동, 실행으로 이어지는 실행의 세 하위 단계, 그리고 지각, 해석 평가로 이어지는 평가의 세 하위 단계로 이루어진다. 도널드 노먼은 자신의 책 디자인과 인간심리(Psychology of everyday things)에 이 그림을 소개했다.
터치 인터페이스의 인터랙션 디자인
최근 스마트폰과 태블릿 PC가 등장하면서 터치와 제스처를 이용한 인터페이스가 널리 사용되고 있다. 이 새로운 인터페이스 방식은 사용하기 쉬워 보이지만 실제로는 상당히 사용하기 어려운 형태로 디자인 된 경우가 많다. 스마트폰에서는 할 수 있는 작업이 제한되어 있기 때문에 혼란이 적지만, 태블릿 PC의 경우는 터치 인터페이스의 특성에 맞게 세심하게 설계되지 않을 경우 많은 혼란을 불러일으킬 수 있다.
이런 혼란은 특히 게임의 경우 두드러진다. 게임의 경우 게임상의 즐거움을 위해 표준이 아닌 다양한 조작 방식을 사용하는 것이 일반화 되어 있다. 그러다 보니 사용자는 새로운 게임을 할 때마다 새로운 인터페이스 방식을 배워야 하게 되고, 전반적으로 대단히 혼란스러운 사용자 경험을 하게 된다.

가상의 스틱과 버튼을 사용하는 아이언맨
그림에 보이는 아이언 맨 게임을 보자. 게임 화면의 중간에는 주인공이 서 있다. 그리고 주위에는 3차원으로 된 가상의 세계가 보인다. 당신이 이 게임을 처음 접한 사용자라면 무슨 행동을 하겠는가? 우선 주인공을 이동시키고 싶을 것이다. 하지만 화면을 봐서는 무엇을 어떻게 해야 할 지 알 수가 없다. 우선 눈에 띄는 것은 왼쪽의 레이더 같이 생긴 아이콘이고, 오른쪽 위에는 지도인 듯한 화면이 보인다.
나는 이 게임에서 주인공을 어떻게 이동시켜야 할 지를 바로 찾지 못했다. 그래서 우선 주인공 주위의 배경 화면을 손가락으로 터치했다. 하지만 아무런 변화가 없었다. 혹시 내가 조작하는 과정에 실수가 있었는지 해서 다시 시도를 해봤지만 역시 변화가 없었다. 배경화면의 물체를 터치해도 반응이 없었고, 기기 자체를 기울여 봐도 차이가 없었다. 그때서야 나는 빛나고 있는 아이콘들을 유심히 봤는데, 왼쪽에 있는 레이더 같이 생긴 아이콘이 사실은 가상의 스틱이라는 것을 발견했다. 드디어 가상의 스틱을 상하좌우로 움직여서 주인공을 이동시킬 수 있었다. 주인공을 원하는 방향으로 이동시키기 위해서는 우선 배경 화면을 드래그해서 주인공의 시점을 변화시킨 다음, 가상의 스틱을 상하좌우로 움직여야 한다.
이런 인터페이스를 제공하는 프로그램들은 사용자가 혼란을 느낄 수 있다는 사실을 알기 때문에 다양한 가이드를 제공한다. 가이드는 간단한 한 페이지의 설명으로 끝나기도 하고, 게임 같은 경우는 걷기, 달리기, 물체 조작과 같은 다양한 행동을 직접 해보면서 인터페이스를 익히게 하는 가이드를 제공하기도 한다. 독립적인 가이드를 제공하지 않고 필요한 경우에만 잠깐 나타났다 사라지는 설명 등을 제공하는 경우도 있다. 가장 좋은 디자인은 가이드 없이도 쉽게 사용할 수 있는 디자인이다. 하지만 표준이나 관례와 다른 방식으로 디자인을 한다면 적절한 가이드를 제공해야 초기 사용자의 혼란을 막을 수 있다.
이 과정을 7단계 인간 행위 모형에 적용하면 그림과 같이 나타낼 수 있다. 이 경우의 목적은 게임을 진행하는 것이고, 이 목적을 시스템에 맞는 의도로 변환하면 주인공을 이동시키는 것이 된다. 주인공을 이동시키기 위한 행동으로 나는 배경을 터치하고, 물체를 터치하고, 기기를 기울이는 것을 정의했다. 가장 먼저 화면 속의 배경을 터치하는 행동을 실행한다. 하지만 화면에는 변화가 없음을 지각하고, 주인공의 움직임과 배경의 변화가 없었다는 것으로 해석한다. 이 결과는 게임을 진행하고자 하는 나의 목적과 차이가 있으며 그 이유는 내가 터치를 잘못 한 것이라고 평가한다. 그래서 다시 물체를 터치하는 행동을 계속한다.

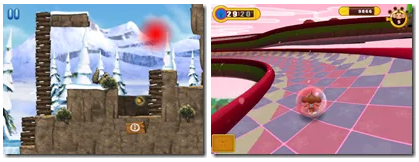
터치를 사용하는 아이스 에이지, 기울임을 사용하는 슈퍼 몽키볼
하나의 게임에 대한 조작법을 배웠다 하더라도 다른 게임에서 또 다른 조작법을 배워야 한다면 사용자의 혼란은 계속 된다. 그림에 소개하는 예는 배경을 터치하면 주인공이 터치한 곳으로 이동하는 인터페이스를 가진 아이스 에이지 게임과, 기기를 기울이면 기울이는 방향으로 원숭이가 이동하는 슈퍼 몽키볼 게임이다. 모두 전혀 다른 게임 조작 방식을 사용하고 있다. 이와 같은 게임들을 처음 실행하면 실행하는 방법을 배우기 전까지 사용자는 혼란에 빠질 수 밖에 없다.
아이패드용으로 초기에 발표된 게임과 애플리케이션은 이와 같이 어떻게 사용할지 알기 어려운 프로그램이 많다. 이 같은 경향은 기본적으로 하드웨어 버튼 같은 명확한 인터페이스 장치가 없고 터치와 제스처에 따라 동작하는 태블릿 PC의 특성에서 나온다. 키보드를 이용하는 인터페이스는 화살표와 스페이스 등의 키를 통해, 마우스를 이용하는 경우는 마우스 커서와 마우스 오버 효과를 통해서 많은 정보를 전달했다. 하지만 터치 인터페이스에서는 화면 자체에서 모든 정보를 전달하고 그것을 터치와 제스처를 통해 이용할 수 있어야 한다. 이런 이유로 터치 인터페이스에서는 기존에 비해 보다 명확하게 사용자가 무엇을 할 수 있는지 알 수 있게 인터페이스 설계가 이루어져야 한다.
참고 자료: 돈노만 교수님이 직접 설명하시는 행위의 7단계
어두운 장소에서 책을 읽겠다는 목표를 세웠을 때,
이 목표를 달성하기 위해 우리는 주위를 둘러본 다음 전등을 켠다는 의도를 만들어 냅니다.
전등을 켠다는 의도는 다시 스위치를 누른다는 행위가 되고,
스위치를 누르는 동작을 실행했을 때 전등이 켜지고 그 결과를 지각하게 됩니다.
하지만, 이 경우 결과를 보니 전등은 켜졌지만 불빛이 너무 어두워서 책을 보기 어렵다고 해석합니다.
이 결과는 책을 보려는 목표와 차이가 있으므로 목표가 달성되지 않은 것으로 평가합니다.
처음의 목표는 변하지 않았으므로 목표를 재설정하지 않고, 다시 전등을 책을 볼 수 있는 위치로 당기는 행위를 정의하고, 그것을 실행해서 원하는 바를 이룹니다.













이 기사를 업어갑니다.
물론 당연히출처 쓰구요 비영리에요.
디자인관련 뉴스레터인데, 디자인 UX 이런저런 이야기 담는데 너무 좋은 이야기같아서..
저기 맨아래 나와있는 설명문하고 내용변경 없이 업어가겠습니다.
좋은 자료 너무 감사합니다 ^^
네.. 댓글 감사합니다. 출처 표기하신다면 글을 마음껏 퍼가실 수 있습니다^^.
노먼의 7단계 행위 모형은 중요한 내용인데도 사람들의 반응은 크지 않더라구요. 이 이론은 HCI 교재에는 어디서나 등장할 정도로 중요한 이론이죠.
인터랙션 디자인을 어떻게 해야하는가? 에 대한 답을 찾고 찾다가 제가 결국 찾은 것이 노만의 설명이었습니다. 비슷한 고민을 하신 분이라면 공감하실 수 있을 것 같네요.
그런것같네요 노먼 아저씨가 이런 방법론적인거에 대해 이런저런 생각들을 많이하는거같은데 걍 원문으로 보기엔 가슴속에 와닿지가 않앗는데 ㅎㅎㅎ 감사합니당
네.. 노만 교수님이 간단하게 적으신 것을 구체적인 사례로 어떻게 해석해야 하는지, 상당한 고민을 했습니다. HCI 책마다 나와있다고 하지만 딱 와닿게 구체적으로 해석해 둔 자료는 찾을 수가 없더라구요. 이 설명은 고민끝에 제 방식으로 해석한 거라고 할 수 있겠네요.
좋은 자료 잘 읽고 갑니다~.
네.. 감사합니다. 노만 교수님의 썰렁한 비디오는 레어 아이템이죠. ^^ 예전에 아마 비디오CD 같은 걸로 팔았나봅니다.
[오래가는 UX 디자인 & 인터렉션 디자인] 책은 언제 출간되나요?
2013년 2월 출간되었습니다 ~~. 감사합니다.