UX 디자인이란 무엇인가? 그것을 알기 쉽게 그림으로 나타낼 수 없을까?
이 질문에 답하기 위해서 온 인터넷을 뒤져서 마음에 드는 다이어그램들을 골랐다. 10~20개의 다이어그램을 찾아냈지만 실제로 많이 인용이 되는 것들은 제한적이었고, 그나마 마음에 드는 것들을 정리하니 10여개 내외가 되었다. 이렇게 직접 정리한 UX 관련 다이어그램들을 개인적으로 순위를 정해 여기 공개한다.
UX에 대한 정의를 내리는 것은 어떤 식으로 해도 말이 많을 수 밖에 없는 어려운 작업이다. 사람들은 아래의 다이어그램들처럼 모두 제각각 다른 관점에서 UX를 바라보고 정의하고 있다. 그럴 때 제일 안전한 것은 최고로 유명한 전문가의 이야기를 인용하는 것인데, 그래서 제일 많이 인용되는 그림은 5~6개가 넘지 않았다. 앞에 소개되는 다이어그램들은 전반적으로 잘 만들어진 다이어그램들이고, 재미있는 요소가 있는 몇 개의 그림은 뒤에 소개했다.
* 이 글 외에도 2013년 UX 책을 출간하면서 쉽게 쓴 UX 정의를 올렸습니다. 참고해주세요.
– UX 디자인이란? – UI, UX, 인터랙션 디자인의 정의
0. UX의 정의
간결하면서 전반적인 User Experience 이슈를 포함한 정의를 골랐다.
사용자 경험(UX)은 사용자가 특정 제품을 이용하는 경험과 그 회사와 회사의 서비스를 통해서 상호작용하는 전체 경험의 총합이라는 이야기이다.
User Experience – NNGroup
사용자 경험(User Experience)이란 사용자가 제품과 서비스, 그리고 그것을 제공하는 회사와 상호작용하면서 경험하게 되는 모든 경험의 총 합을 의미한다.
모범적인 사용자 경험을 만드는 가장 중요한 조건은 고객의 요구를 정확하게 만족시키는 것이다. 다만 어떤 경우에도 고객을 혼란스럽게 만들거나 귀찮게 해서는 안 된다. 그 다음으로 중요한 것은 단순함과 우아함인데, 이 특징들은 사람들이 제품을 가지고 싶고, 사용하고 싶게 만든다.
정말 훌륭한 사용자 경험은 고객들이 직접 필요하다고 말하는 것과 체크리스트 항목의 기능들 이상을 제공할 수 있어야 한다. 수준 높은 사용자 경험을 위해서는 엔지니어링, 마케팅, 그래픽 디자인과 상품 디자인, 인터페이스 디자인과 같은 다양한 분야의 서비스들이 매끄럽게 통합되어 제공되어야 한다.
이 내용은 Nielsen Norman Group(NNGrop)에서 정리한 UX에 대한 정의이다. NNGroup은 심리학자 도널드 노만과 사용성 전문가 제이콥 닐슨이 만든 회사이다. 도널드 노만은 1993년 UX Architect라는 말을 최초로 자신의 직업 타이틀로 사용해서 UX라는 단어를 세상에 전파한 사람이다. 최초 전파자가 정의한 내용이니 가장 권위가 있고, 그래서 일반적으로 많이 인용되는 것 같다.
여담으로 NNGroup의 인력 구성을 보니 핵심 멤버 몇명을 빼고는 모두 여자 직원들이다. 노친네께서 이모셔널 디자인의 전파를 위해서 감성적인 만족을 주는 예쁜 여자들만 뽑으신 것인지는 모르겠지만, 성비가 너무 차이가 난다고 생각한다. 이상하게 보이는 건 나 뿐일까? ^^
User Experience – Wikipedia (2011)
사용자 경험(UX: User Experience)은 한 개인이 특정한 제품이나 서비스, 그리고 그것의 전달 과정을 설계된 방식대로 상호작용 하면서 가지는 모든 경험의 합을 의미한다.
관련 영역인 사용자 인터페이스(User Interface) 디자인에서도 사용되는 “사용자(User)”라는 용어는 일반적으로 디지털 미디어, 그 중에서도 상호작용하는 소프트웨어를 지칭하는 용도로 자주 이용된다. 사용자 경험(UX)은 소프트웨어와 사업적인 관심사, 심리학적인 관심사가 통합되어 설계된 결과물을 가리키는 가장 일반적인 용어이다.
인터랙션 디자인의 결과물은 그것이 어떤 종류이더라도 사용자 경험 디자인으로 볼 수 있다. 예를 들어, 음성 사용자 인터페이스(Voice User Interface)는 나쁜 사용자 경험을 제공하는 사용자 인터페이스로 자주 언급된다
웹 분야에 있어서 사용자 경험은 사용성과 인포메이션 아키텍처, 사용자 인터페이스 디자인의 융합이다. 사용자 경험은 한 회사에 대해 경험하게 되는 다양한 측면들을 모두 통합한 것을 의미한다. 이런 측면에는 e메일과 웹사이트에서부터 인쇄물과 다른 사이트에서 볼 수 있는 회사의 모습 등이 모두 해당한다.
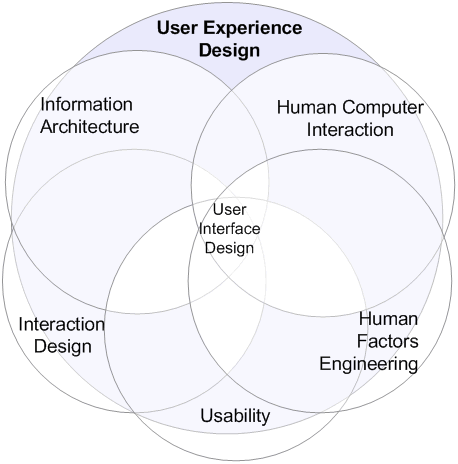
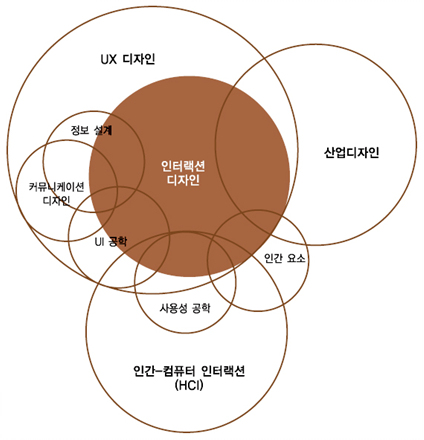
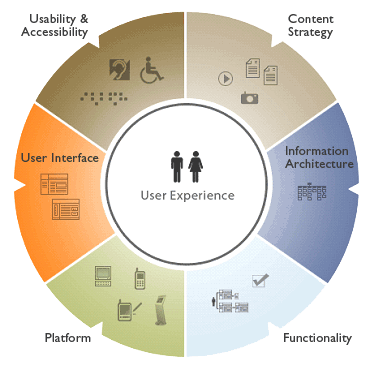
1. User Experience Design – Montparnas
비교적 간단하고 이해하기 쉬우면서 전반적인 내용을 잘 포함하고 있는 그림이다. 주로 다양한 연구 분야들이 어떻게 User Experience와 연관되는지를 나타내는 그림인데, 웹이나 책에서 볼 수 있는 대부분의 UX 관련 다이어그램은 이런 식의 접근을 하고 있다.

(이 사이트에는 UX와 다른 개념들에 대한 관계가 잘 정리되어 있다.)
2. State Of User Experience – Jesse James Garrett
Garrett이 2009년 Adaptive Path UX Week에서 소개한 UX를 설명하는 다이어그램이다. 최근들어 User Experience의 개념과 범위는 점차 확대되고 있다. Web -> Software -> Digital Media(Second Life와 같은) -> Mobile -> 다양한 기술로 UX라는 용어가 포함하는 범위가 커지고 있는데 그에 대한 개념을 반영한 것이 이 그림이다. 역시 다이어그램으로 유명한 Garrett 답게 복잡한 주제를 아주 멋지게 정리한 것 같다.
개인적으로 이 그림이 제일 위에서 소개한 UX의 정의에 가장 근접한 그림이 아닌가 한다. User Experience Design이라는 용어의 뜻이 커지면서 그 의미가 디지털 기기에서 주로 사용되는 User라는 단어의 뜻이 약해지고 일반적인 Experience Design에 점차 가까와지는 것 같다. Garrett은 이 강연에서 User Experience라는 용어를 고집하지 않았다. 사람들이 User Experience라는 용어에 대해 너무 편협한 생각을 하고 있다고 이야기 하면서, Experience Design에 대한 정의를 내리고 그에 대해서 다이어그램으로 설명을 했다. 지금 소개하는 그림이 Garrett이 강의에서 사용한 다이어그램이다.
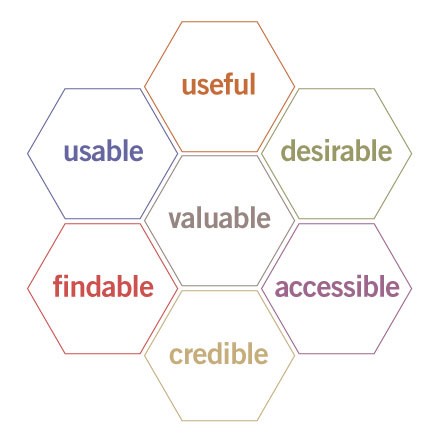
3. The User Experience Honeycomb(2004) – Peter Morville
북극곰 책을 쓴 피터모빌이 만들고 자신의 책 Ambient Findability에서 소개한 그림이다.
이런 식으로 UX를 정의하는 것의 장점은 UX 수준을 측정 가능하게 한다는데 있다.(물론 측정하기 쉬운 척도들은 분명히 아니다.) 이 그림에서 사용되는 척도들은 Usability와 HCI 관련 학계에서 자주 들을 수 있는 용어들을 포함하고 있다.

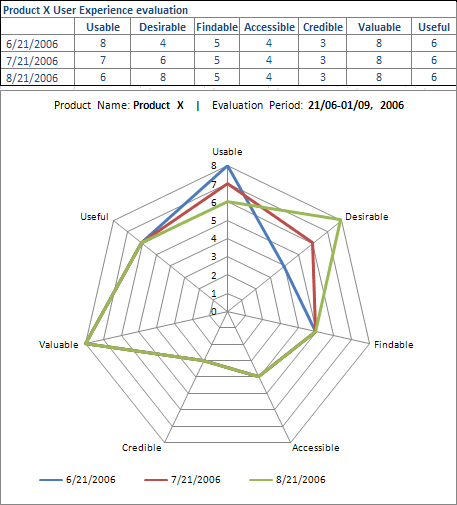
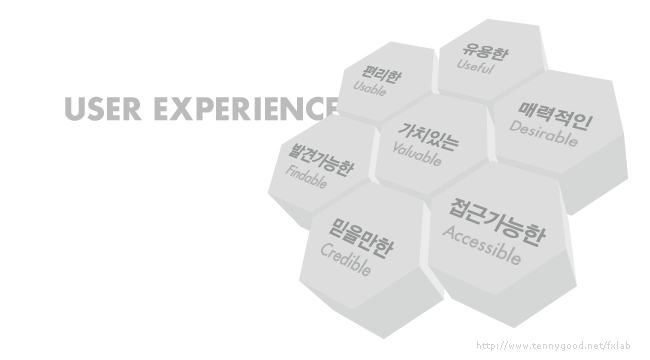
위 피터모빌 그림의 한글판 버전 (검색 2.0: 발견의 진화 라는 번역본 책에서 설명됨)
* The User Experience Honeycomb 을 이용한 평가

https://kangcd.textcube.com/32
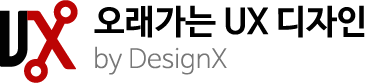
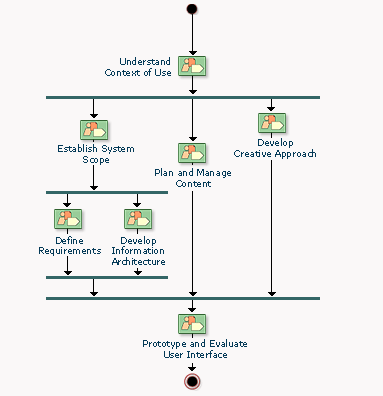
4. UX Design & Project Life Cycle
UX 디자이너의 역할과 프로젝트 단계별 참여정도를 알기쉽게 표현한 그림이다. UX 디자인을 위해서 어떤 역할들이 필요한지 위 피터모빌의 그림과 함께 참고하면 도움이 된다.
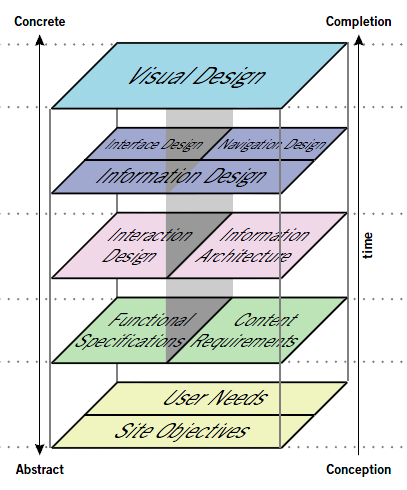
5. The Elements of User Experience – Jesse James Garrett
소개된 다이어그램 중에 가장 유명한 Garrett의 그림이다. 가장 유명한 그림이지만 전체적인 UX(사용자 경험)를 나타낸다기 보다는 웹에서의 경험으로 한정된 그림이므로 순위가 좀 낮아졌다. Garrett의 말에 의하면 이 그림은 눈에 보이는 비주얼 디자인 수준까지 UX 요소들을 정리한 것이라고 한다. 눈에 보이는 이상의 수준으로 확대한 Garrett의 그림은 2번에 정리되어 있다.
웹 페이지, 웹 애플리케이션에서 주로 눈에 보이는 수준의 UX를 이야기 할 경우는 대부분의 사람들이 이 그림으로 만족하는 것 같다. 하지만 이보다 범위가 더 커져서 일반적인 정의를 내리려고 하면 점점 많은 사람이 합의하기가 어려워지는 듯 하다.
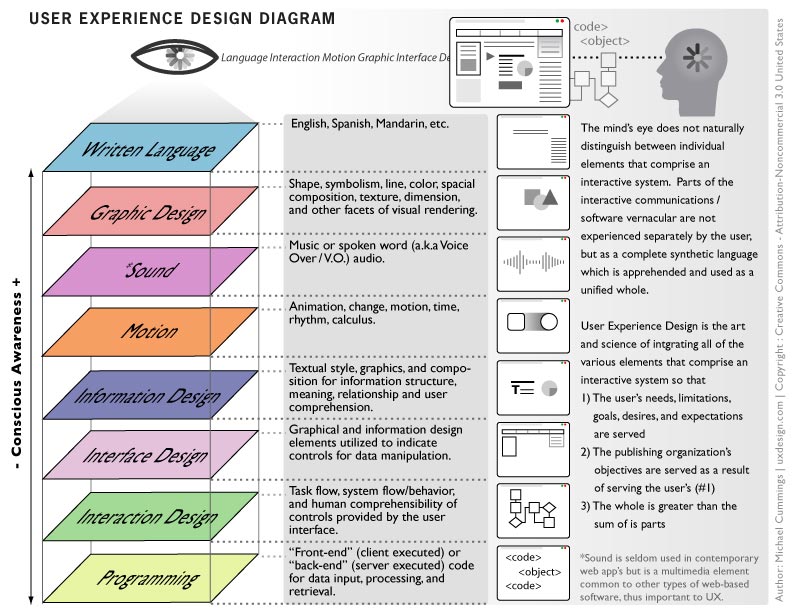
6. User Experience Design Diagram – uxdesign.com
Jesse James Garrett의 다이어그램 형태와 비슷하게 UX를 보는 사람의 관점에서 다시 정의한 그림이다. Garrett의 그림을 충분히 이해하고 있다면 아주 쉽게 이해 가능한 다이어그램이다. 일반적인 웹 UX를 설명할 수 있게 잘 만들어졌다. 순위는 Garrett 다이어그램의 오마주 판이므로 그 보다 한단계 아래로 배치.. ^^
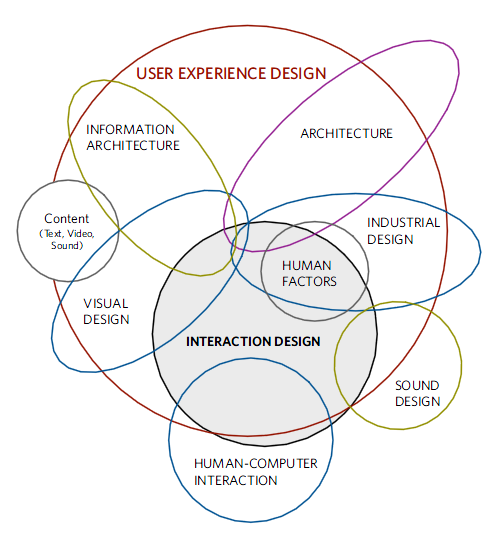
7. Designing for Interaction (2nd Edition) – Dan Saffer
Design for Interaction 책의 2번째 판에서 댄섀퍼가 새로 그린 UX와 인터랙션 디자인의 관계도이다. 첫번째 판에서는 너무 많은 것을 대충 하나의 그림에 끼워넣으려고 하다 상당히 지저분한 그림이 되었는데, 두번째 판에서는 작은 것들을 정리해서 그림이 훨씬 깔끔해졌다. 첫번째 판의 그림은 UX에 대해서 설명할 때 자주 인용되는 그림 중의 하나다. (두번째 판은 최근 출간됨)

* 인터랙션 디자인 – 에이콘 출판사
Designing for Interaction(1st Editon)의 한글판에 있는 그림이다. 영문판 댄새퍼 책(1st edition)에 있는 그림을 일부 단순화시켜서 표현한 것 같은데, 2nd Edition과 상당히 유사한 모습이다.

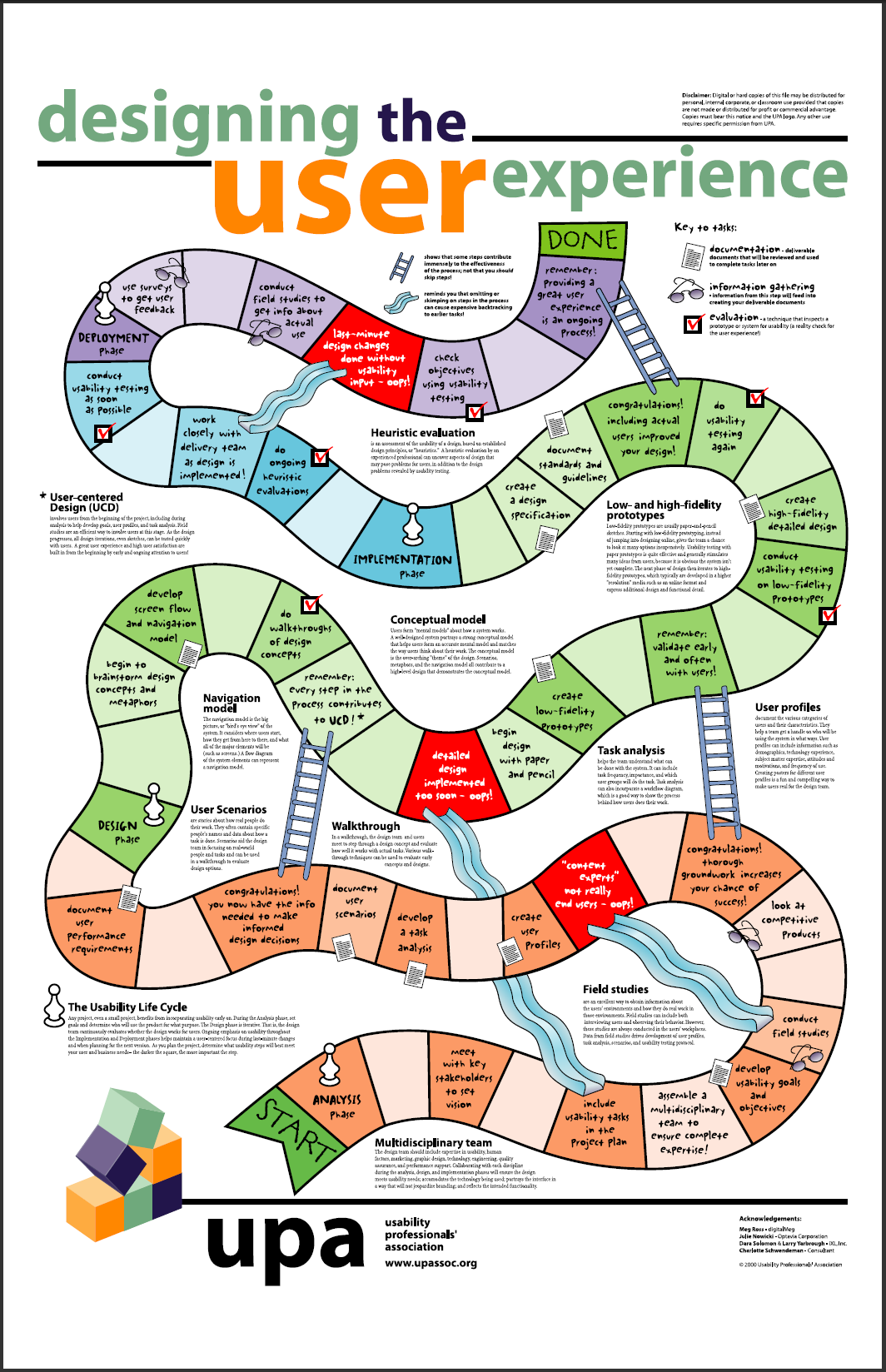
8. UPA Poster: Designing the User Experience
Usability Professonals’ Association에서 제작한 UX 디자인 방법에 관한 포스터이다. 유료로 팔리는 포스터라 구할 수 없을줄 알았는데, 출력할 수 있는 pdf 버전을 찾았다.
제일 아래부터 위로 올라가면서 디자인을 진행하는데, 실수를 하면 미끄럼틀을 타고 아래로 떨어지게 된다. 효과적인 진행을 하면 사다리를 타고 올라가서 빨리 끝낼 수 있다. 재미있는 그림과 함께 다양한 방법론들을 잘 설명한 자료다.
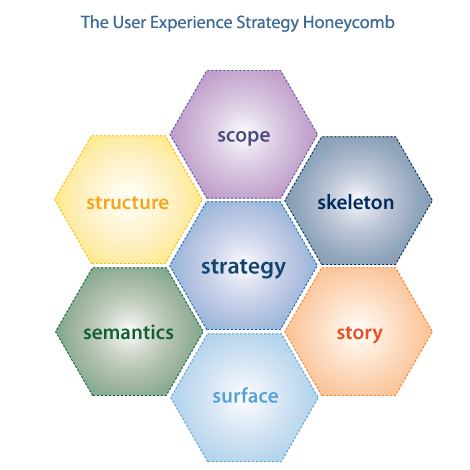
9. The User Experience Honeycomb(2007) – Peter Morville
피터모빌이 자신의 허니콤을 다시 디자인해서 사이트에 발표했다. 이 그림도 나온지가 꽤 됐는데 사람들은 이 개정판 그림을 인용하지 않고 이전판 그림을 주로 인용하고 있다. 차이라면 이전판 그림은 UX 자체에 대한 척도라고 할 수 있고, 개정판은 UX 전략에 관한 척도라고 볼 수 있다. 전략이라 그런지 전반적으로 더 모호해진 것 같다.
10. UX Design Process
구글링 중 찾아냈는데 간단하게 디자인 프로세스를 나타내고 있다. 이런 식의 그림은 찾아보면 좀 더 있다.
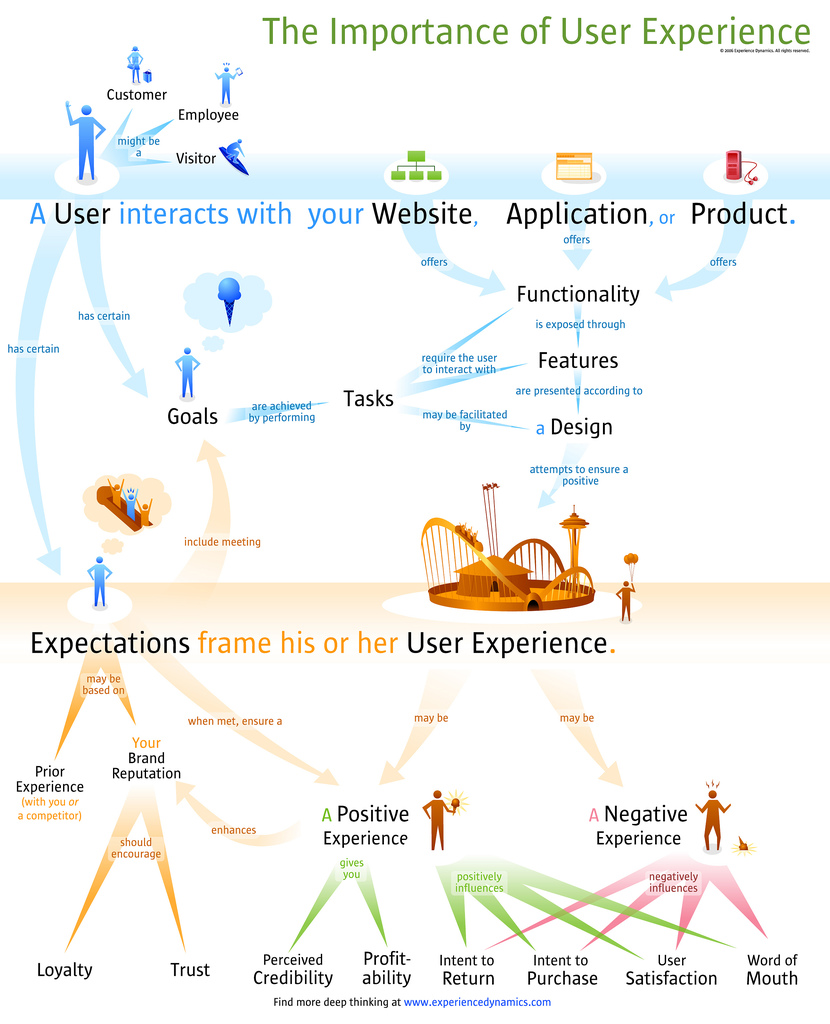
11. The Importance of User Experience
플리커의 개념도로 유명한 작가가 UX에 관해서 만든 다이어그램이다. 좀 정신없는 느낌이 들지만 잘 찾아보면 도움이 되는 그림이라 11번째로 선정했다.
12. User Experience – IBM Customer Facing Solutions
이 그림은 위의 그림들과 달리 훨씬 큰 관점에서 UX를 정의하고 있다. 제일 위에서 설명한 UX의 정의에 충실하게 그림을 그리자면 이런 형태의 그림이 나와야 한다. 하지만 UX에 관심을 가지고 업무를 하는 사람들이 주로 웹관련 기획자들이다 보니 브랜딩, 마케팅, 콘텐트 전략 같은 것들은 주로 그림에서 빠지게 되는 것 같다. 이 그림은 이런 형태의 그림이 거의 참조가 되지 않아서 부록 형태로 제일 뒤에 추가했다.
13. Four Elements of the User Experience
이 그림 역시 UX를 위한 4가지 요소를 꼽으면서 브랜딩과 콘텐트를 꼽고 있다. 넓은 의미의 UX의 정의와 비슷한 그림이지만 거의 참조되고 있지 않으므로 제일 뒤에 첨부했다.
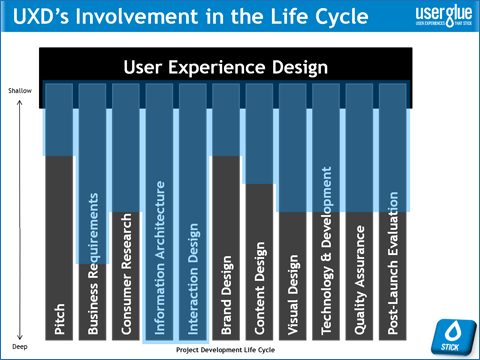
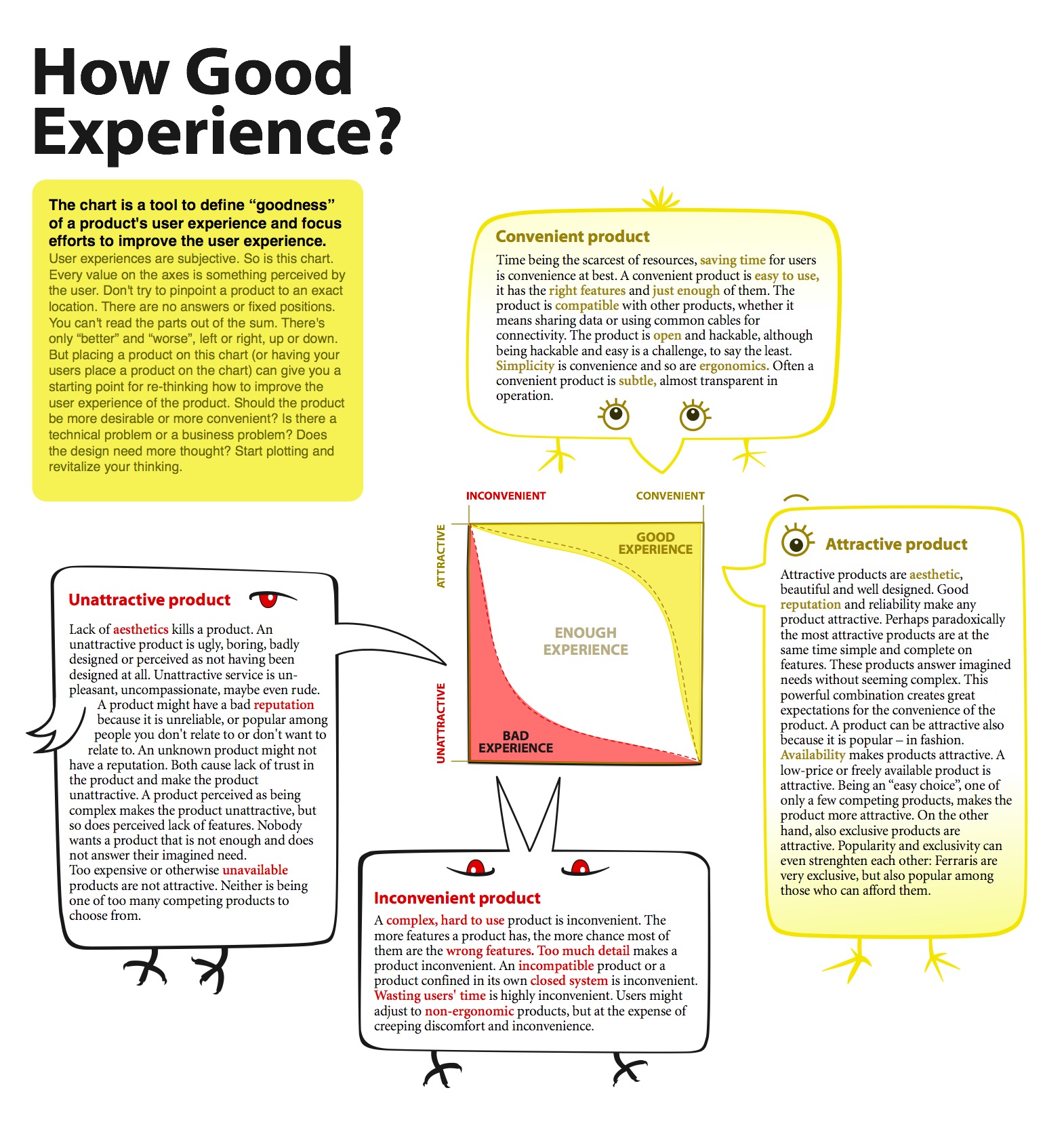
14. How Good Experience?
마지막으로 첨부하는 이 그림에서 말하는 UX의 정의는 상당히 재미있다. 위에 소개한 많은 그림들에는 사용자의 감성요소가 빠져있는 경우가 많지만, 이 그림은 거의 감성 요소로 UX를 설명하는 그림이다.
UX를 두가지 축으로 해석하는데 사용이 얼마나 편리한가, 그리고 제품이 얼마나 매력적인가로 나누고 있다. 공학적인 측면의 Usability와 감성적인 측면(Emotional Design)의 Attraction으로 나누고 있는 셈이다. 재미있는 시도이지만, UX의 여러가지 측면을 포괄하기엔 부족한 점이 많아서 가장 뒤에 부록으로 첨부한다.
* Reference Sites
아래는 UX의 정의와 관련 다이어그램들을 정리해 둔 참고 사이트들이다.
Lukew – User Experience Diagrams
https://www.lukew.com/ff/entry.asp?156
Michael Cummings – Top Eight UX Design Definitions
https://uxdesign.com/about-user-experience-design/article/top-ten-seven-definitions-of-ux-design/24
UX와 관련된 다이어그램 모음
https://kangcd.textcube.com/32
* 추가 정보
2013년 추가 – UX의 정의를 쉽게 설명한 글을 새로 올렸습니다. 아래 내용을 참고해주세요.
UX 디자인이란? – UI, UX, 인터랙션 디자인의 정의























좋은 글 감사합니다.
UX에 대한 관련 적용 사례를 통한 우수성 부분도 책에 실리는 것인지요?
많이 궁금 합니다.
댓글 감사합니다.
UX 관련해서 한 챕터를 완성했는데 관련해서 상세 내용을 포스팅할 예정입니다. 가끔 들러서 확인해주세요.. ^^
좋은 글 감사합니다.
UX에 대한 관련 적용 사례를 통한 우수성 부분도 책에 실리는 것인지요?
많이 궁금 합니다.
네.. 고맙습니다. 한글판 해설 버전을 올려야하는데, 임시로 만든 다이어그램 몇개를 새로 그려야해서 늦어지고 있습니다. 다시 찾아주세요. ^^
좋은 글 감사합니다.
UX에 대한 관련 적용 사례를 통한 우수성 부분도 책에 실리는 것인지요?
많이 궁금 합니다.
사례 연구 같은 것을 말씀하시는 건가요? 책이나 이어질 연재 내용들을 보면 이해가 되실겁니다. 책과 강좌 전체가 우수 사례 모음이라고 보시면 되겠네요.
애플과 구글 마이크로소프트에서 최근 만들어진 제품들이 예제입니다. Windows 7, Office 2010, 아이폰, 아이패드, 안드로이드, 맥 앱스토어.. 이런 것들이 현재 최고의 디자이너들이 만든 제품들입니다. 우리가 지금 사용하는 이런 최신 제품들이 어떤 생각을 바탕으로 디자인 되었는지 책 전반에 설명합니다. 충분히 만족하는 바를 얻으실 수 있을것입니다.